Co to są strony RWD - strony responsywne
RWD - co to znaczy
Strony RWD to inaczej strony wykonane w technologii Responsive Web Design.
Skrót RWD pochodzi od ang. Responsive Web Design i oznacza technologię wykonywania stron responsywnych które dopasowują się do rozdzielczości ekranu na którym są wyświetlane.
Strony wykonane w technologii RWD dobrze wyglądają na różnych ekranach - od dużych monitorów i telewizorów o ultra wysokich 4K (4096 x 1080 px) przez standardowe rozdzielczości dla monitorów stacjonarnych i laptopów - Full HD (1920x1080 px), przez urządzenia typu tablet aż po małe ekrany telefonów - smartfonów. Responsywność oznacza, że strony są tak samo użyteczne na wszystkich urządzeniach - telewizorach SmartTV, komputerach stacjonarnych, laptopach, tabletach i smartfonach, choć nie znaczy to że na każdym urządzeniu będą wyglądać tak samo.
Na tym polega główna różnica między stronami responsywnymi a tradycyjnymi, że dzięki różnemu układowi - rozmieszczeniu elementów, pozwalają użytkownikowi na przyjemne korzystanie z niej bez względu na urządzenie z jakiego korzysta. Tradycyjne strony (nieresponsywne) wyglądają na wszystkich urządzeniach tak samo, przez co na wielu urządzeniach korzystanie z nich jest mocno utrudnione.
Wszystkie serwisy, sklepy i portale, które tworzymy realizowane są w technologii RWD - czyli jako strony responsywne - zobacz naszą ofertę tworzenia stron responsywnych RWD.
Zalety stron RWD
-
Użyteczność - strony RWD wyglądają tak samo dobrze na różnych ekranach - komputerach stacjonarnych, tabletach i telefonach
-
Pozycjonowanie w wyszukiwarkach - technologia RWD jest obecnie stadnardem wspieranym i preferowanym przez wyszukiwarki internetowe i zajmują wyższe pozycje w wyszukiwarkach niż strony nieresponsywne lub korzystające z dedykowanych stron mobilnych
-
Spójność - strony responsywne strony prezentują te same treści na wszystkich urządzeniach - stacjonarnych i mobilnych
-
Utrzymanie - strony responsywne są tańsze w dalszym rozwoju, ponieważ rozwija się tylko jeden zestaw szablonów zamiast dwóch - jeden dla komputerów stacjonarnych i drugi dla urządzeń mobilnych.
RWD - test strony
Jak sprawdzić czy strona jest RWD? To bardzo proste.
-
Można to zrobić w trybie dla twórców witryn np. w Firefox wciskając Ctrl + Shift + M, a następnie u góry wybierając dowolną rozdzielczość ekranu i zobaczyć jak wygląda strona w tej rozdzielczości.
-
Responsywność strony można również sprawdzić wykonując test optymalizacji mobilnej udostępy przez Google. Wystarczy wpisać adres swojej strony i poczekać na wyniki testu.
Strona mobilna a RWD
Wiele osób pyta czy strona mobilna i RWD to to samo.
Odpowiadając na to pytanie należy odpowiedziec najpierw co rozumiemy przez stronę mobilną.
Jeśli przez stronę mobilną rozumiemy serwis, który dobrze wygląda na telefonie czy tablecie, to z pewnością strony RWD są stronami mobilnymi.
Jeśli natomiast przez stronę mobilną rozumiemy stronę dedykowaną dla urządzeń mobilnych, która dostępna jest pod osobnym adresem URL np. https://m.onet.pl - to strony RWD nie są stronami mobilnymi w takim znaczeniu, gdyż strony responsywne dostępne są zawsze w tym samym adresie URL, gdyż technologia RWD nie wymaga zmiany adresu URL.
Strona RWD przykład

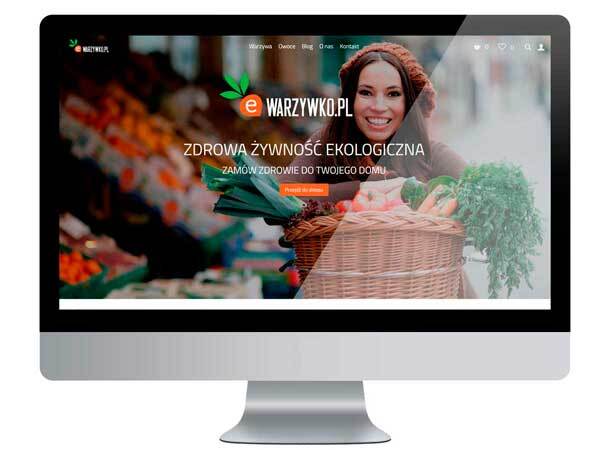
Strona RWD w komputerze
Strona RWD na komputerach stacjonarnych z reguły wykorzystuje cały obszar monitora.
Z reguły strony reposnsywne na dużych monitorach nie mają pustych pasków po bokach, chyba że jest to celowe np. w przypadku prezentowania treści tekstowej. Strony główne responsywnych serwisów z reguły wykorzystują całą przestrzeń monitora.
Druga cecha stron responsywnych to wielkość poszczególnych elementów serwisu. Z reguły strona posiadają duże zdjęcia, nagłówki czy ikony, które dzięki swej wielkości są bardziej czytelne.

Strona RWD na tablecie
Strona responsywna na tablecie wygląda z reguły podobnie do tej na komputerze stacjonarnym.
Przeważnie wyświetlane są wszystkie elementy serwisu, które zostają odpowiednio przeskalowane do mniejszych rozmiarów.
Dodatkowo niektóre elementy mogą zostać zamienione w tzw. slidery, czyli obiekty w których treść nakłada się na siebie a dostęp do nich możliwy jest po przesunięciu widocznego elementu w bok.
Slidery to bardzo popularne elementy stron responsywnych, które umożliwiają prezentowanie dużej ilości treści w prosty i czytelny sposób.

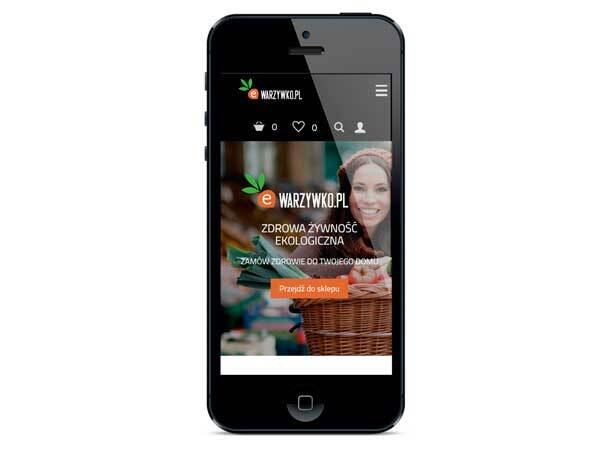
Strona RWD na telefonie
Telefon to obecnie najmniejsze a jednocześnie najbardziej popularne urządzenie do przeglądania stron www.
W stronach responsywnych na telefonach pewne elementy serwisu są ukrywane a inne wyświetlane w inny sposób. Przykładowo menu nawigacyjne prezentowane jest z reguły w postaci ikonki hamburgera, rozwijane po kliknięciu.
Podobnie dostęp do innych elementów nawigacyjnych, jak wyszukiwarka czy koszyk w sklepach internetowych prezentowane są jako ikonki.
Podobnie jak na tabletach, na telefonach również treści z reguły zamieniane są na slidery, dzięki czemu można je przeglądać poprzez przesuwanie w bok wykonując tzw. swipe.