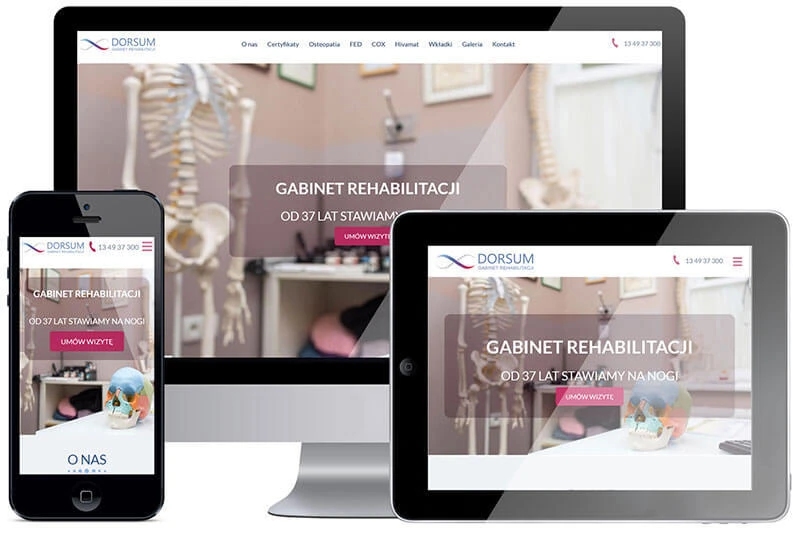
Strony responsywne - czym są i jakie mają zalety i wady

W dzisiejszych czasach strony responsywne wciąż są nowością. Od czasu pojawienia się smartfonów na rynku duża część użytkowników korzysta z internetu za pośrednictwem telefonu. Mając to na uwadze, twórcy stron internetowych coraz częściej decydują się na opracowanie ich wersji mobilnych.
Termin Responsive Web Desing został pierwszy raz użyty w artykule Ethana Marcotte w 2010 roku dla portalu alistapart.com.

Strona RWD a mobilna wersja strony
Żyjemy w czasach, kiedy ludzie nie rozstają się z urządzeniami mobilnymi. Trwa epoka zakupów przez telefon, dlatego strona RWD jest konieczna dla sklepów internetowych. Jest to bardzo wygodne dla użytkowników ponieważ mając sklep w telefonie można zrobić zakupy bez wychodzenia z domu.
Zastanów się, jeżeli posiadasz swoją stronę internetową, czy nie należy jej przeprojektować do wersji RWD. Chyba, że zakładasz, że użytkownicy odwiedzają twoją stronę tylko za pośrednictwem komputerów stacjonarnych i laptopów. Coraz więcej osób korzysta z urządzeń mobilnych jak i na rynku pojawiają się nowe modne urządzenia i należy zastanowić się czy nie warto zainwestować w stronę responsywną.
Co to jest RWD?
Z racji tego, że popularność smartfonów diametralnie wzrasta co umożliwia bardzo szeroki dostęp do ,,mobilnego internetu” projektanci stron mają przed sobą nie lada wyzwanie, aby zadbać o odpowiednie wyświetlanie się stron na mniejszych ekranach.
Dlaczego RWD?
-
Strona działa poprawnie na KAŻDYM urządzeniu.
-
Umożliwia czytelne prezentowanie treści i wygodną obsługę serwisu.
-
Zapewnia atrakcyjny i nowoczesny layout dostosowany do oczekiwań użytkowników.
Jak dopasować rozdzielczość strony internetowej?
Największym problemem projektantów stron www jest wybranie odpowiedniego rozmiaru czcionek i obrazu dla danej rozdzielczości ekranu. Aby dostosować projekt do wyświetlaczy popularnych urządzeń mobilnych, konieczna jest znajomość ich rozdzielczości.
| Urządzenie | Zalecana szerokość (piksele) |
| Telefon w pionie | 320 |
| Telefon w poziomie | 640 |
| Tablet | 768 |
| Monitor PC | 1240 |
| Monitor w FULL HD | 1680/1920 |

Zalety responsywnych stron internetowych
-
Czytelność i przejrzystość na małych wyświetlaczach smartfona czy tabletu.
-
Pozycja w wyszukiwarce Google - to właśnie ta firma jako pierwsza zauważyła potrzeby użytkowników mobilnych urządzeń i postanowiła nakłonić właścicieli stron firmowych do wprowadzenia udogodnień. Google oficjalnie rekomenduje ten typ rozwiązań. Taką stronę oznacza się plakietką mobile friendly, co jest nowością. Jest ona widoczna w wynikach wyszukiwania dla użytkownika,który korzysta z wyszukiwarki na urządzeniu mobilnym. Jest to rozwiązanie korzystne dla właściciela strony, ponieważ zyskuję dzięki temu wyższe pozycjonowanie oraz większa liczba użytkowników może dotrzeć do tej witryny. Responsywne strony internetowe są na pewno atrakcyjne i bardziej czytelne.
-
Strony RWD są tańsze w utrzymaniu, ponieważ płacimy za jedną wersję strony. Jest to bardziej opłacalne niż utrzymanie dwóch wersji strony: mobilnej i stacjonarnej.
-
Strony responsywne posiadają wspólny panel zarządzania treścią, który pozwala na publikację oraz zmianę treści.
-
RWD jest elastycznym rozwiązaniem, poprzez dostosowanie się do różnych rozdzielczości ekranów.
-
Kolejnym udogodnieniem jest jeden adres URL, ponieważ niezależnie od tego na jakim urządzeniu jest przeglądana dana strona adres URL pozostaje bez zmian.
-
Nie spotkamy się tu z pojęciem duplicate-content, które wykrywa w przeglądarce duplikaty treści.
-
Nie ma konieczności aktualizowania tresci strony z dwóch różnych miejsc, ponieważ istnieje tylko jedna strona serwisu.
-
Strony responsywne nie mają problemu z posiadaniem dwóch odrębnych kodów śledzących tak jak w przypadku stron mobilnych, ponieważ posiadają wspólny kod śledzący.
Wady responsywnych stron internetowych
-
Wyższy koszt wykonania strony z indywidualnym projektem graficznym - większy nakład pracy związany z kodowaniem szablonu serwisu, nawet w przypadku wykorzystania frameworków jak np. Bootstrap. Wyższe koszty strony RWD występują głównie na etapie jej tworzenia, natomiast jej późniejsze utrzymanie kosztuje tyle samo co standardowej strony www.
-
Pozorna kompatybilność i konieczność przeprowadzenia testów na różnych urządzeniach. Należy sprawdzić działanie strony na różnych urządzeniach mobilnych, co za tym idzie trzeba posiadać też inne urządzenia.
-
Konieczność tworzenia większej ilości grafik i większy nakłady pracy na etapie tworzenia treści i aktualizacji strony. Dzieje się tak tylko jeśli chcemy mieć pełną kontrolę nad wyświetlanymi obrazami w różnych rozdzielczościach. W takim przypadku powinniśmy przygotować czasami nawet kilka zdjęć, które będą wyświetlane w zależności od rozdzielczości ekranu. Jeśli wykorzystamy to samo zdjęcie w każdej rozdzielczości może ono zostać albo proporcjonalnie przeskalowane lub przecięte w środku, co w niektórych przypadkach może nie dać satysfakcjonującego efektu.
Jak testować strony responsywne?
-
Adobe Edge - jest to program, który synchronizuje obraz na różnych urządzeniach
-
Ghostlab - pozwala połączyć ze sobą dowolne urządzenia np.komputer, tablet, smartfon tak długo jak pozostają w tej samej sieci.
-
Google Mobile friendly - co oznacza „przyjazny mobilnie”, jest to narzędzie stosowane dla stron, które dostosowują się do użytkowników korzystających z urządzeń mobilnych.
-
Goodle PageSpeed - jest to narzędzie, które służy do analizy tempa wczytywania się stron desktopowych i mobilnych. Daje wskazówki co należy zrobić, aby strona wczytywała się szybciej na urządzeniach, ponieważ wpłyta to istotnie na zadowolenie użytkowników.

Podsumowanie
Należy więc uwzględnić wyżej wymienione popularne zalecane rozdzielczości. Projektant nie powinien ignorować tego czynnika i wykorzystać technologię RWD przy projektowaniu strony internetowej.