Jak stworzyć stronę kantoru walut - case study

Naszym zadaniem w tym projekcie było stworzenie nowej strony internetowej dla kantoru prezentującego aktualne kursy walut - kantor-krosno.pl. Serwis na pierwszy rzut oka wyglądał całkiem przyzwoicie, jednak posiadał kilka problemów, które właściciel serwisu chciał wyeliminować.
W tym wpisie przedstawię w jaki sposób poprawiliśmy użyteczność serwisu oraz jego optymalizację dla SEO. Przedstawione niżej działania mogą pomóc Ci przy optymalizacji swojego serwisu lub przy tworzeniu jego nowej, lepszej wersji.
Jak zacząć tworzenie nowego serwisu kantoru
W przypadku tworzenia nowej wersji strony dla kantoru zaczynamy od analizy dotychczasowego serwisu. Jest to istotne głównie z punktu SEO. Zmiana serwisu na nowy w wielu przypadkach skutkuje dużymi spadkami pozycji w wyszukiwarce i wymaga czasu na ich ponowne odbudowanie.
Dzieje się tak dlatego, że często developerzy tworzący nową stronę zapominają o aspektach SEO jak struktura kategorii, meta tagi - title / description, linkowanie wewnętrzne czy przygotowanie odpowiednich przekierowań 301. Skutkuje to poważnymi problemami polegającymi właśnie na mniejszych lub większych spadkach pozycji a tym samym spadkami ruchu, a odbudowanie tych pozycji potrafi trwać nawet kilka a nawet kilkanaście miesięcy.
Dlatego przed przystąpienie do prac przeanalizowaliśmy strukturę kategorii, linkowanie oraz pozycje serwisu dla najważniejszych fraz. Okazało się, że serwis osiąga bardzo wysokie pozycje dla fraz "waluty krosno" czy "kantor krosno" i naszym celem było aby te wysokie pozycje pozostały również po uruchomieniu nowej wersji serwisu. W tym celu uruchomiliśmy proste narzędzie które śledzi i zapisuje pozycje serwisu dla wskazanych fraz. W ten sposób mogliśmy na bieżąco analizować ewentualne spadki pozycji po wdrożeniu nowej strony.
W przypadku bardziej rozbudowanego serwisu warto wcześniej przeanalizować statystyki w Google Analytics oraz informacje w Google Search Console. To istotne dane, które pozwalają stworzyć lepszy serwis i nie narazić się na spadki pozycji po uruchomieniu nowej wersji strony.
Główne cele projektu
Główne cele projektu polegały na:
-
poprawie użyteczności strony poprzez lepszą prezentację kursów walut oraz wygodną wyszukiwarkę
-
poprawienie wyglądu strony kantoru na urządzeniach Apple
-
lepszą optymalizację strony dla wyszukiwarek
-
możliwość prowadzenia skutecznego remarketingu
Zmiana wyglądu - layout
Wygląd i użyteczność serwisu wpływa na wiele rzeczy. Z jednej strony buduje wizerunek marki, z drugiej ma wpływ na czas spędzony na stronie i współczynnik odrzuceń, co z kolei ma wpływ na pozycjonowanie, czyli pozycję strony w rankingu Google.
Użytkownicy kantoru chcą na stronie móc znaleźć dwóch rzeczy - aktualnych kursów, adresów oraz kontaktu. I na tym się skupiliśmy.
Poprzednia wersja strony nie była zła. Dobrze wyglądający projekt graficzny w nowych trendach, przyjemna kolorystyka spójna z logo, informacje których klient oczekuje. Strona główna podzielona na czytelne sekcje informacyjne, zaopatrzone dużymi zdjęciami.
Naszym celem była subtelna zmiana wyglądu, tak aby serwis prezentował się jeszcze lepiej i przede wszystkim był jeszcze bardziej użyteczny dla użytkowników.
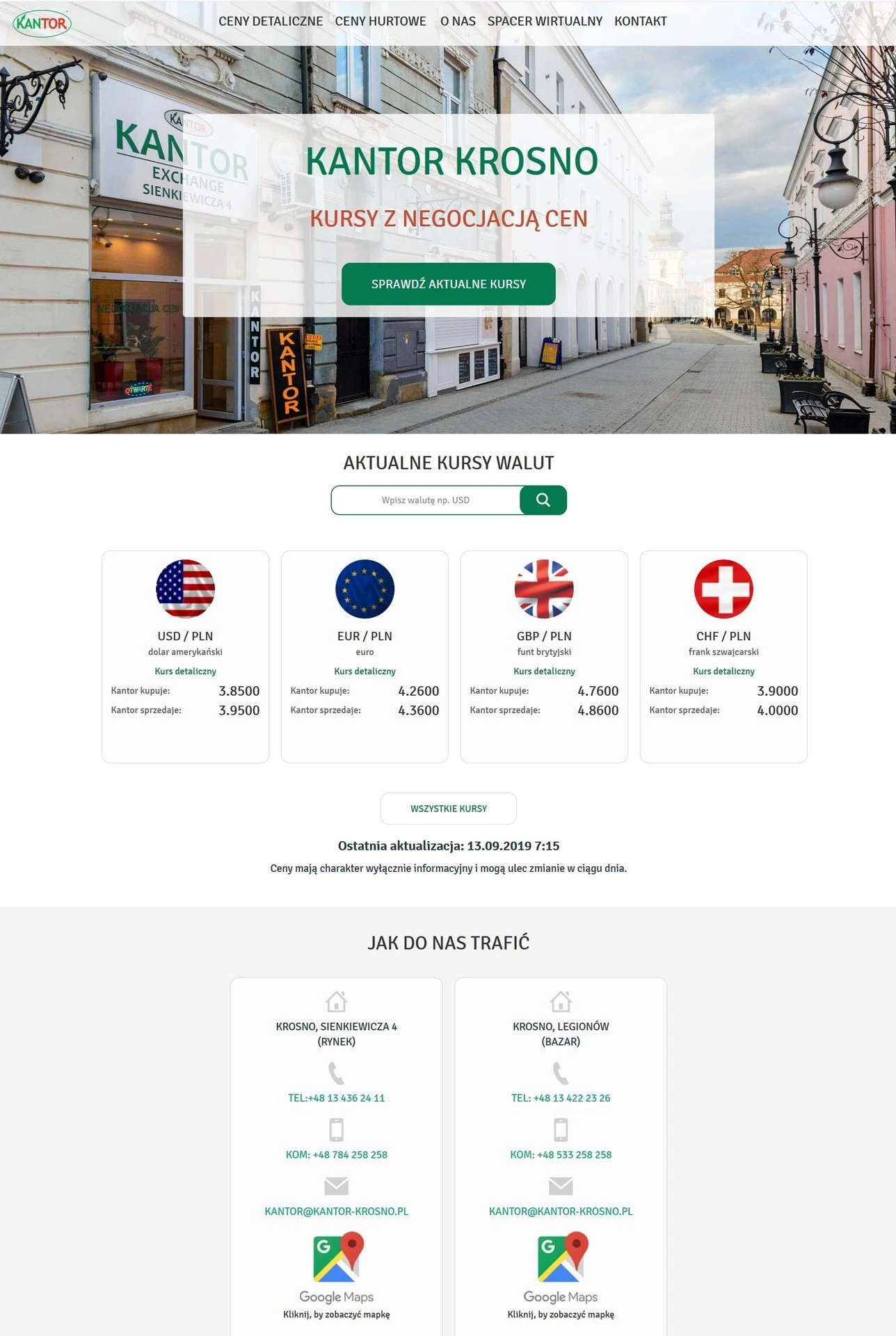
Po wejściu na stronę ładowało się duże, dobrej jakości zdjęcie z lokalizacją kantoru. Takie zdjęcie wrażeniowe jest bardzo na miejscu. Dodaliśmy jedynie slogany reklamowe oraz button CTA umożliwiający przejście do aktualnych kursów. Dzięki temu użytkownik może podjąć akcję klikając w button. Hasła na sliderze pełnią jeszcze jedną ważną funkcję ale o tym za chwilę.
Katalog i wyszukiwarka walut
Poniżej slidera z dużym zdjęciem umieściliśmy najważniejszy element serwisu - aktualne kursy najbardziej popularnych walut oraz wyszukiwarkę z podpowiadaniem kursów przy wpisywaniu.
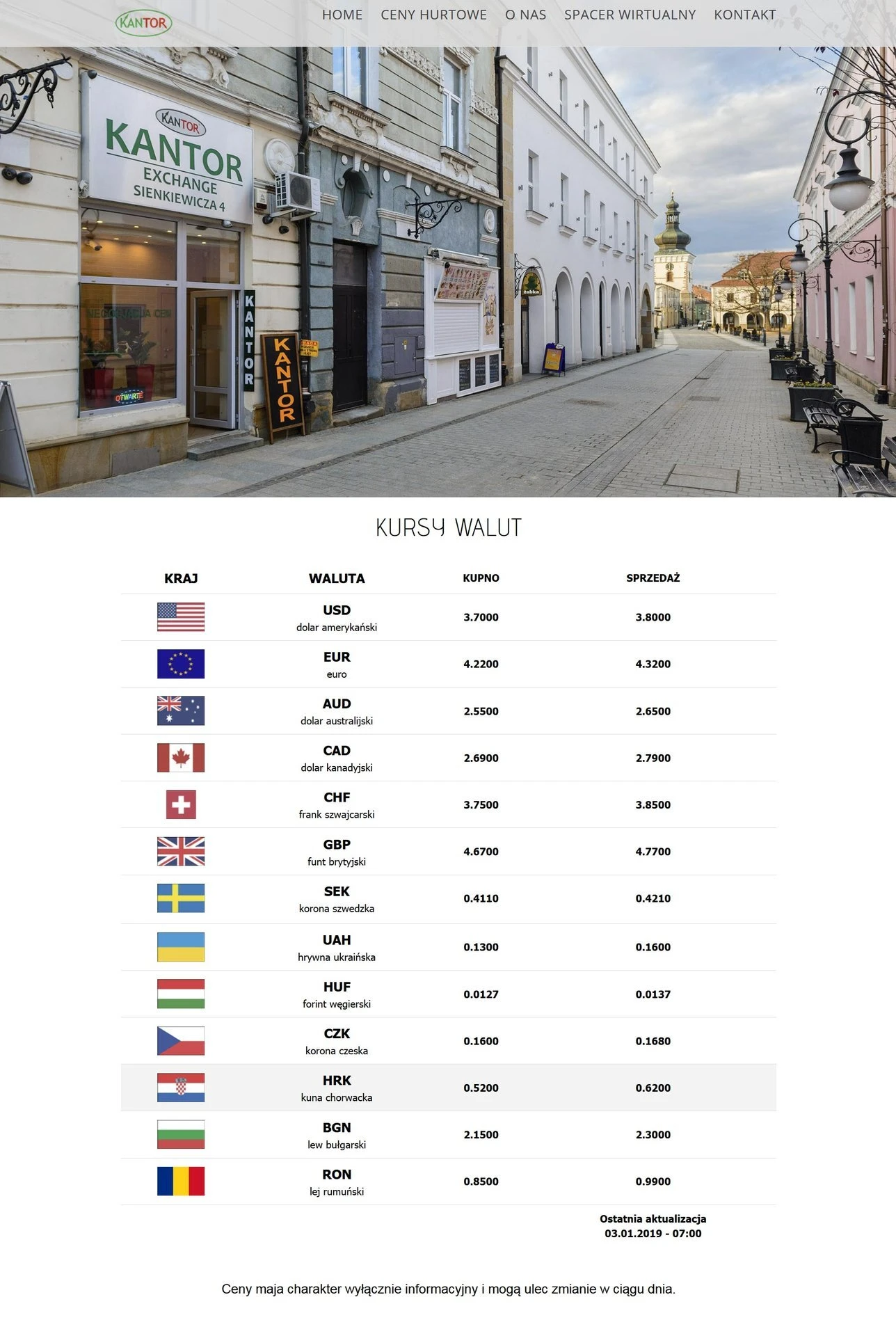
Wykorzystaliśmy do tego katalog produktów, w którym produktami są waluty. Dotychczas kursy prezentowane były w postaci tabelki w której każdy wiersz odpowiadał za inną walutę. W nowej wersji przedstawiliśmy waluty w formie kafelków, które nie tylko ładniej wyglądają, ale również są bardziej czytelne.
Nazwy produktów - walut podzieliliśmy na symbol waluty - np. USD - nazwa kartoteki oraz nazwę słowną - np. dolar amerykański. Do wartości słownych wykorzystaliśmy cechy, dzięki czemu mogliśmy je wykorzystać dla walut w cenach detalicznych i hurtowych. Cechy wykorzystaliśmy również do oznaczania kursów detalicznych i hurtowych. Takie wykorzystanie cech umożliwiło łatwe zarządzanie walutami, filtrowanie oraz dodatkową optymalizację SEO o czym poniżej.
Wartości cech generowane są do pola z którego korzysta wyszukiwarka. Dzięki temu znajdzie odpowiednie waluty po wpisaniu symbolu USD czy dolar amerykański.
Dodatkowo waluty podzielone zostały na kursy dla cen detalicznych i hurtowych - dla transakcji o wartości powyżej 100 tyś zł. Wpisując walutę w wyszukiwarkę otrzymamy od razu kurs detaliczny i hurtowy.
Optymalizacja SEO strony kantoru
Optymalizacja SEO jest bardzo ważnym aspektem pozycjonowania strony. Moim zdaniem dużo ważniejsza niż linkowanie zewnętrzne, i co ważne mamy nad nim pełną kontrolę. Czasami wdrożenie prostych zmian może skutkować poważnymi skokami pozycji.
1. Pierwsza zmianę możesz wdrożyć samemu w kilku minut. Chodzi o otagowanie swojego logo atrybutami alt i title.
Logo jest przeważnie obrazkiem lub, o czym niżej, wektorem SVG. Dzięki temu możesz dodać do niego, tak jak do każdego obrazka, atrybut alt= i title=. W ten sposób możesz w łatwy sposób nasycić stronę ważnymi słowami kluczowymi. Nie chodzi oczywiście o listę fraz, ale o jedną główną frazę z dodatkowym opisem o czym jest strona. Atrybut alt= to atrybut alternatywny, używany przy indeksowaniu obrazków oraz przez readery osób niedowidzących. Atrubut title= to tekst pojawiający się po najechaniu na obrazek.
W tym przypadku dodaliśmy takie same atrybuty alt i title - Kantor Krosno - najlepsze kursy walut w Krośnie.
A jak dodać te atrybuty? Odszukaj szablon odpowiadający za header strony a w nim poszukaj pod "logo". Powinieneś znaleźć odpowiedni div a w nim ścieżkę do obrazka logo. Wystarczy że dodasz w znaczniku obrazka dodaj alt="Twój tekst" oraz title="Twój tekst".
2. Kolejna ważna rzecz to .. "odchudzenie" strony. Waga strony odpowiada za szybkość jej ładowania. Jest jednym z ważniejszych czynników. Warto się nią zainteresować ponieważ szybkość ładowania strony brana jest pod uwagę przez Google oraz ma wpływ na użytkowników korzystających ze strony. Nie lubią oni zbyt długo czekać na załadowanie strony.
Aby zmniejszyć wagę strony tam gdzie to możliwe wykorzystaliśmy wektory SVG zamiast obrazków m.in. dla logo i ikonek. Wektory mają również ten plus że można im nadawać kolory bezpośrednio z poziomu kodu, nie trzeba stosować kilku obrazków, co może mieć wpływ na wagę strony.
Oczywiście nie da się wykorzystać samych wektorów i konieczne jest używanie zdjęć. Można natomiast zoptymalizować ich wagę poprzez generowanie różnych wielkości obrazków w zależności od potrzeby - rozdzielczości, urządzenia, oraz zoptymalizować ich jakość.
Jak zmniejszyć wagę zdjęć na stronie kantoru
Ten akapit możesz opuścić jeśli wiesz jak poradzić sobie z ciężkimi zdjęciami.
Ciężar strony wpływa na jej szybkość ładowania. Czasem wystarczy jeden kilku-megowy obrazek aby strona poważnie zwolniła. Czasami zdarza się, że na stronie wyświetlany jest obrazek dużych rozmiarów, który zeskalowany jest do dużo mniejszego rozmiaru. Takie skalowanie HTML nie zmniejsza wagi obrazka, wciąż ładuje się on swojej oryginalnej wielkości, tylko wyświetlany jest zmniejszony.

W takiej sytuacji konieczne jest dopasowanie wielkości obrazków dzięki czemu strona znacząco przyspieszy, a ma to spory wpływ na pozyconowanie serwisu oraz bezpośrednio na użytkowników, którzy nie chcą czekać na załadowanie treści.
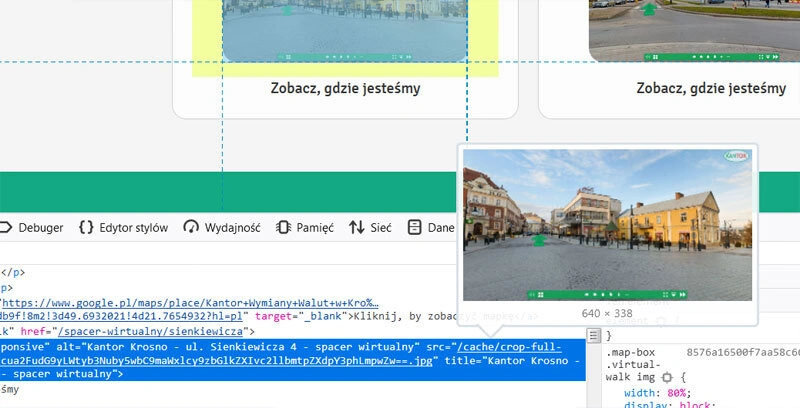
Jak sprawdzić wielkość obrazków na stronie? Możesz kliknąć na grafice lub zdjęciu prawym przyciskiem i wybrać zapisz obrazek a następnie sprawdzić jego wagę. Jeśli nie da się zapisać obrazka możesz wybrać zbadaj element a następnie poszukać części kodu która odpowiada za obrazek, która zawiera na końcu nazwę obrazka i rozszerzenie jpg / png. Po najechaniu na ten element otrzymasz informację o rozdzielczości.
Możesz również kliknąć na tym adresie i wtedy obrazek otworzy się w nowym oknie skąd możesz go zapisać pod prawym przyciskiem.
Kiedy już zoptymalizujesz rozmiar obrazków możesz jeszcze lepiej zoptymalizować ich wagę. Wystarczy, że skorzystasz ze strony www.tinyjpg.com. Wystarczy, że wyślesz masowo wszystkie pliki do serwisu, a on zoptymalizuje ich wielkość. Następnie pobierasz je i wrzucasz na stronę. W ten sposób czasami można obniżyć wagę zdjęć o 40 - 50%.
3. Kolejną optymalizację wykonaliśmy dla wspomnianego wyżej dużego zdjęcia na stronie głównej. W poprzedniej wersji strony ładowało się samo zdjęcie. My dodaliśmy do niego hasła marketingowe oraz button CTA prowadzący do aktualnych kursów. Hasła marketingowe to w zasadzie frazy na które pozycjonowany jest serwis. Pierwszy wiersz slidera to Kanto Krosno i jest on zarazem nagłówkiem H1. Jest to nagłówek który powinien zawierać najważniejszą frazę na którą pozycjonujemy daną stronę / podstronę. Na podstronie powinien znaleźć się tylko jeden taki nagłówek.
Kolejny wiersz ze zmieniającymi frazami to nagłówek H2. Takich nagłówków na stronie może być dowolna ilość. Posługiwanie się nagłówkami jest H1 - H6 należy do technicznej optymalizacji strony i jest równie ważna co szybkość ładowania serwisu.
Częstym błędem jest brak nagłówka H1 na stronie lub ilość większa niż jeden. Należy zadbać o to żeby był dokładnie jeden na każdej podstronie, a jego treść powinna być dopasowana do treści danej podstrony.
Jak sprawdzić czy na stronie znajduje się nagłówek H1? Otwórz stronę, następnie wciśnij Ctrl + U - otrzymasz widok kodu strony. Następnie wciśnij Ctrl + F i wpis
Dodatkowo, każda waluta ma swoją podstronę ze szczegółami których meta title optymalizowany jest pod konkretną walutę. W ten sposób otrzymaliśmy również dodatkowe 32 podstrony co również ma znaczenie z punktu widzenia SEO.
5. Kolejna ważną kwestią była optymalizacja dla urządzeń Apple. Tutaj konieczne było odpowiednie skonfigurowanie szablonów dla większych rozdzielczości typu Retina. Warto mieć to na uwadze, że urządzenia Apple posiadają większe rozdzielczości ekranów niż popularne w PC full hd.
Ważne jest aby konfiguracja rozpoznawała urządzenie i duże zdjęcia ładowane były wyłącznie kiedy jest to niezbędne. Podobnie na urządzeniach mobilnych - aby nie ładować dużych obrazków potrzebnych w desktop, tylko ich mniejsze odpowiedniki dla mobile o mniejszej rozdzielczości.
6. Na stronie głównej dodaliśmy sekcję "Dlaczego Kantor Krosno" w której wstawiliśmy treść o kantorze. Dzięki temu zwiększyliśmy ilości tekstu na stronie głównej, który wcześniej był zbyt mały. Zmieniliśmy również treść opinii klientów na opinie z profilu na Facebooku, oraz dodaliśmy link do tych opinii. Dzięki temu klienci mogą sprawdzić wiarygodność opinii, co będzie budować pozytywny wizerunek firmy.
7. Kolejną rzeczą jaką warto wdrożyć na swojej stronie jest minifikacja plików CSS i skrytpów JS. Minifikacja sprawia, że pliki są odpowiednio łączone i zajmują mniej miejsca i tym samym szybciej są przesyłane z serwera do przeglądarki. U nas za ten proces odpowiada specjalny moduł działający na serwerze, będący częścią systemu Wirtualizer. Jeśli korzystasz z Wordpressa na pewno znajdziesz odpowiednią wtyczkę która wykonuje takie działanie np. Fast Velocity Minify.

Podsumowanie
Nowa wersja strony Kantoru Krosno została uruchomiona tydzień temu. Jak na ten moment nie nastąpiły żadne spadki pozycji, a strona cały czas utrzymuje pierwszą pozycję dla monitorowanych fraz. Optymalizacja SEO w nowej wersji strony powinna nie tylko pozwolić na utrzymanie pozycji ale również na ich wzmocnienie. Dodatkowe podstrony dzięki wdrożonemu katalogowi powinny wzmocnić stronę. Możliwe również, że po zaindeksowaniu podstrony katalogu również będą rankować w wynikach Google. Aktualnie zaindeksowane zostały zdjęcia walut i pojawiają się wysoko w wyszukiwarce zdjęć.
W kolejnym kroku można by pomyśleć o wdrożeniu kampanii remarketingowej, która może pomóc w pozyskiwaniu klientów którzy weszli na stronę, ale nie zawsze dotarli do kantoru z różnych powodów. Wyświetlanie reklam remarketingowych umożliwi również budowanie pozytywnego wizerunku wśród użytkowników, którzy pierwszy raz trafili na stronę i wcześniej nie korzystali z usług kantoru. Może pomóc w zbudowaniu bliższej relacji, ocieplenie wizerunku.
Tacy "zimni" użytkownicy mogą potrzebować więcej czasu na podjęcie decyzji o współpracy. Często reklama może również przypominać o konieczności podjęcia działania, które z jakiegoś powodu zostało zarzucone wcześniej. Czasami potrzeba bodźca do działania i reklama może w takiej sytuacji pomóc.
A co wg Ciebie można jeszcze zrobić aby poprawić działanie strony tego typu? Podziel się swoimi doświadczeniami w komentarzu.